Notification Content

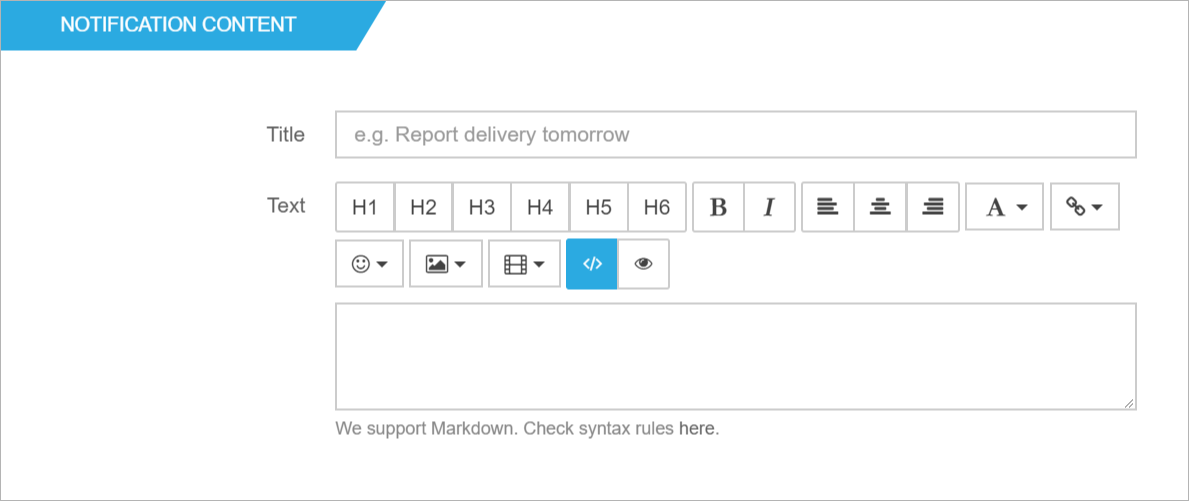
TITLE
A short summary of what the notification is referring to. This will show as a small header above the alert’s text.
This field is limited to 255 characters.
TEXT
Set the text of the alert in the text field. You can use the format buttons to define headings, alignment, weight,
colors and to add icons to the text.
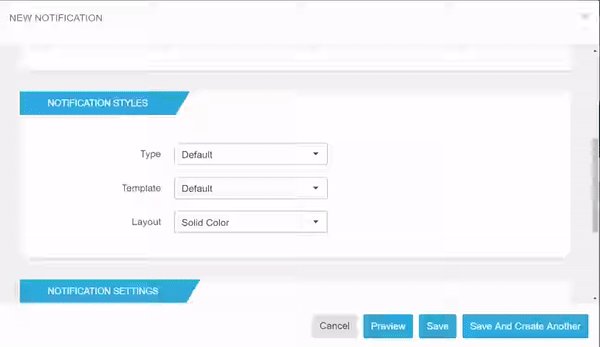
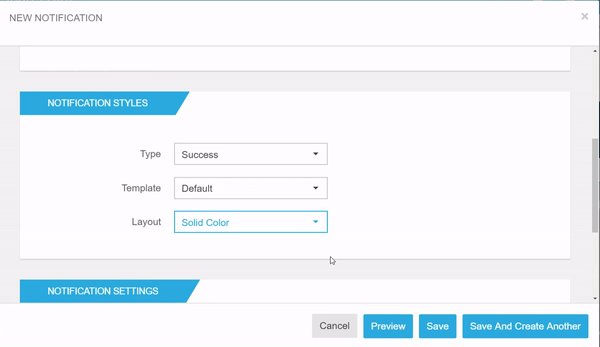
Notification Styles

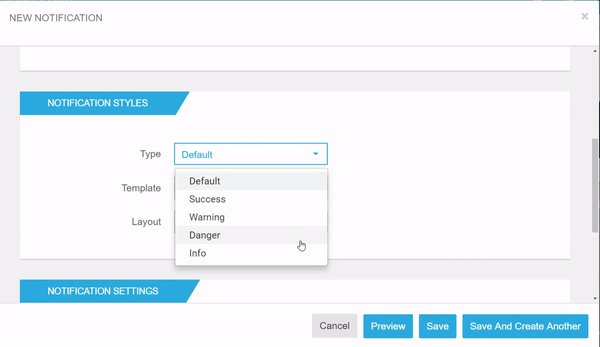
TYPE
Defines the style of the alert. The possible options are Success, Warning, Danger and Info. Each style has a color
associated with it.
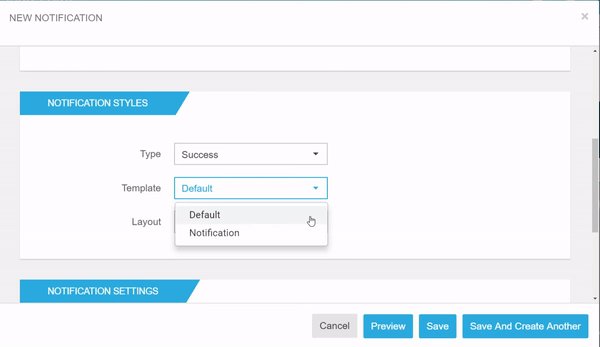
TEMPLATE
There are two template options: Default and Notification.
- Default is a static alert that will be displayed on the page, inside the container of the web part.
- Notification creates sliding-in alerts that appear on a custom position on the page. You can define the position after selecting this option on Placement dropdown.
LAYOUT
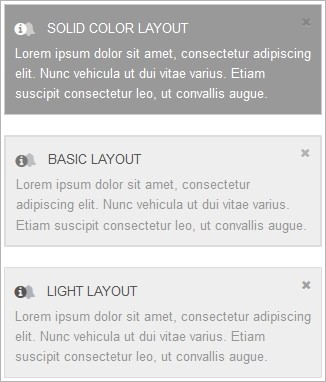
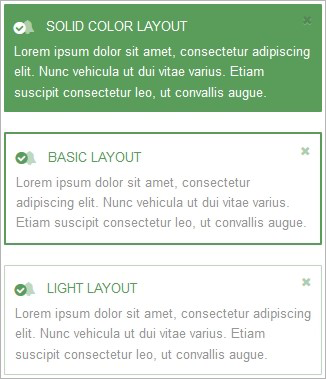
The default alert includes 3 different layouts.
- Solid Color: All the background has a color.
- Basic: Bordered alert.
- Light: Light bordered alert.
DEFAULT TEMPLATE / Default

DEFAULT TEMPLATE / Success

DEFAULT TEMPLATE / Warning

DEFAULT TEMPLATE / Danger

DEFAULT TEMPLATE / Info

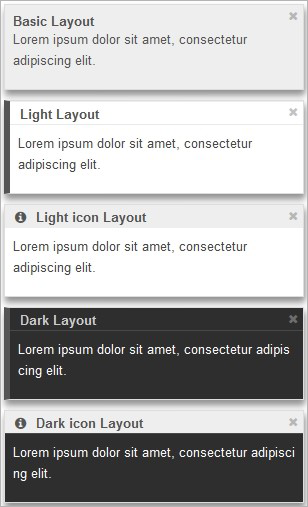
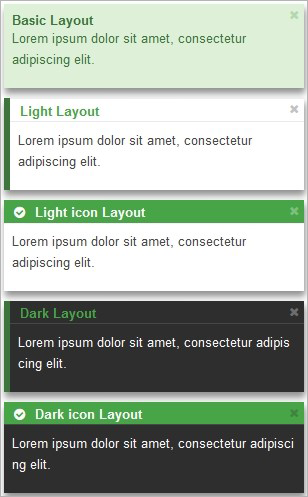
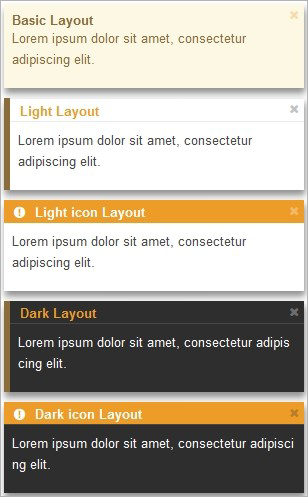
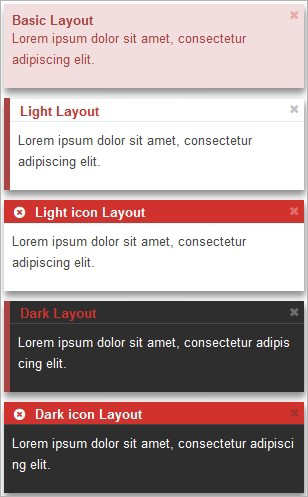
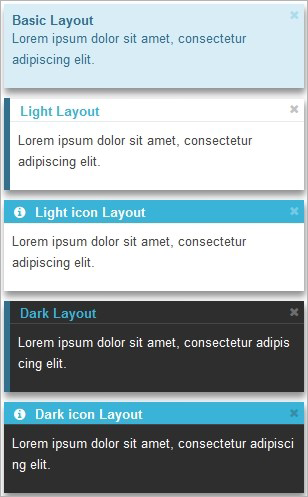
The notification alerts includes 5 different layouts.
- Basic: Default styles from Bootstrap.
- Light: Light backgrounded alert.
- Dark: Dark backgrounded alert.
- Light icon: Light backgrounded alert, with icon next to title.
- Dark icon: Dark backgrounded alert, with icon next to title.
NOTIFICATION TEMPLATE / Default

NOTIFICATION TEMPLATE / Success

NOTIFICATION TEMPLATE / Warning

NOTIFICATION TEMPLATE / Danger

NOTIFICATION TEMPLATE / Info

PLACEMENT
Defines the alert horizontal and vertical position
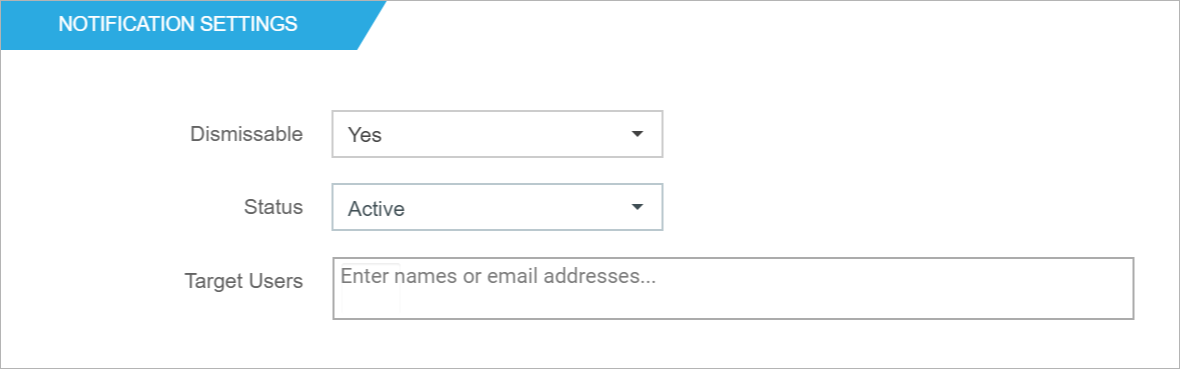
Notification Settings

AUTO-HIDE DELAY
Here you can define the interval, in seconds, to hide your alert. This options is ony available if you have choosen the Notification template before.
DISMISSABLE
There are two options: Yes and No.
If the alert is set to Yes, there will be an X element (on the top right side of the alert) so the user can dismiss the alert. If the user closes an alert, this means the alert will no longer be displayed to that user
STATUS
There are two options: Active and Inactive. Inactive alerts will not be seen by anyone.
TARGET USERS
This option uses people picker SharePoint controller. It allows to display the alert to selected user(s) or group(s). If no user or groups are set, the alert will be visible for everyone with access to the site collection where the web part applied.
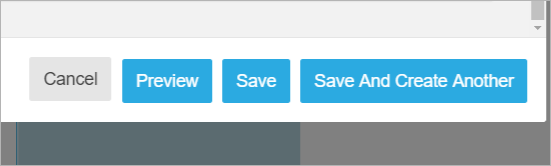
After setting everything up, click on the Preview button if you want to see how everything looks on the page, or click on Save or Save and create another.

Clicking “Save and create another” will keep the form open, so you can add more alerts to your page without closing the form.